背景信息
当您的用户请求业务资源时,可以在返回的响应消息中添加您配置的头部,以实现跨域访问等目的。
CDN提供6种常见的头部设置,这6种头部设置分为通用配置和跨域配置两类,下面简单对这6种头部设置进行说明。
通用配置
• Content-Disposition:用来激活客户端浏览器下载资源,同时可以设置默认的下载的文件名。服务端向客户端浏览器发送文件时,如果是浏览器支持的文件类型,如 .txt、.jpg 等类型,会默认直接使用浏览器打开,如果需要提示用户保存,则可以通过配置 Content-Disposition 字段覆盖浏览器默认行为。常用配置如:
Content-Disposition:attachment;filename=FileName.txt
• Content-Language:用于定义页面所使用的语言代码,常用配置如:
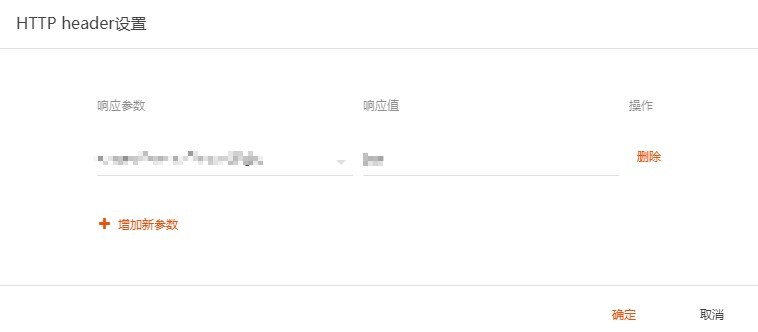
Content-Language: zh-CN;Content-Language: en-US
跨域配置
跨域是指某一个域名(如 www.abc.com)下的某资源向另一个域名 (如www.def.com)下的某资源发起请求,此时由于资源所属域名不同,即出现跨域。不同的协议、不同的端口均会造成跨域访问的出现。此时必须在Response Header中增加跨域相关配置,才能让前者成功拿到数据。
• Access-Control-Allow-Origin :指定跨域请求时,允许访问资源的请求来源。用于解决资源的跨域权限问题,域值定义了允许访问该资源的域,也可以设置通配符“*”,允许被所有域请求。常用配置如:
Access-Control-Allow-Origin: *
Access-Control-Allow-Origin: http://www.test.com
• Access-Control-Allow-Methods:指定跨域请求时,允许的跨域请求方法。用于设置跨域允许的HTTP请求方法,可同时设置多个方法。常用配置如:
Access-Control-Allow-Methods: POST, GET, OPTIONS
• Access-Control-Max-Age:指定跨域请求时,对特定资源的预请求返回结果的缓存时间,即指定预请求的有效时间。单位为秒,设置示例如下:Access-Control-Max-Age: 1728000
• Access-Control-Expose-Headers:指定跨域请求时,客户端可见的头部集合,即指定哪些头部可以作为响应的一部分暴露给客户端。如果想让客户端访问到其他的头部信息,可以进行如下设置,当输入多个头部时,需用“,”隔开,如:
Access-Control-Expose-Headers: Content-Length,X-My-Header
操作步骤
1. 登录CDN控制台。
2. 在左侧导航栏中,单击域名管理,进入域名管理页面。
3. 单击目标域名操作列的管理。

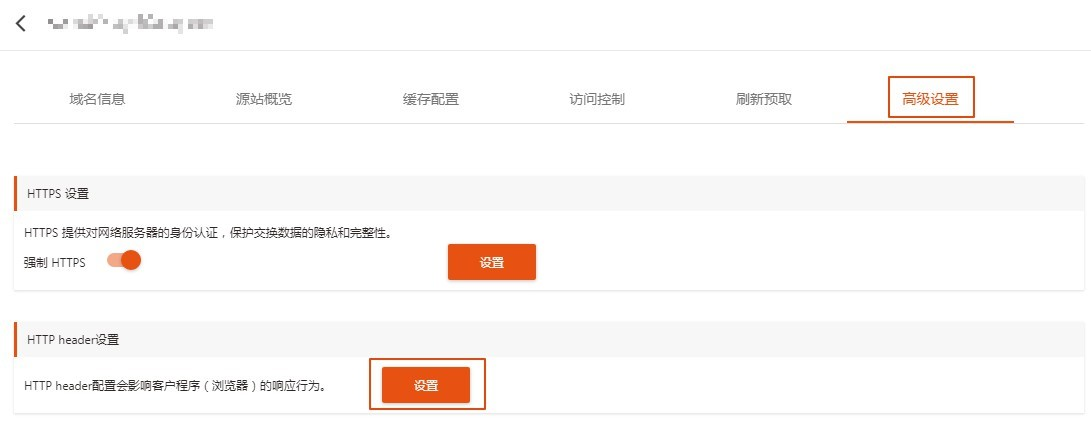
4. 单击高级设置,进入高级设置页签。
5. 单击HTTPS header设置区域的设置,弹出HTTPS header设置对话框。

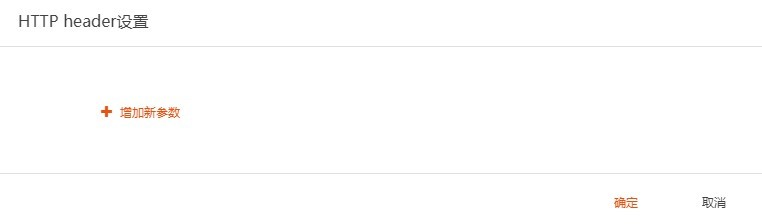
6. 单击增加新参数。

7. 在响应参数下拉列表中选择响应参数,并设置响应值,单击确定,页面下方弹出操作成功的提示。